 Автор Автор |
Сообщение |
Tin
Продвинутый форумчанин
 |
|
Автор: Collis
Переводчик: Colix
Шаг 1.
Начнём рисовать на чёрном фоне с радиальным градиентом в верхнем правом углу(из серого в чёрный). Затем, создаём новый слой и рисуем на нём круг, заливаем его, неважно каким цветом, я использовал зелёный.

Шаг 2.
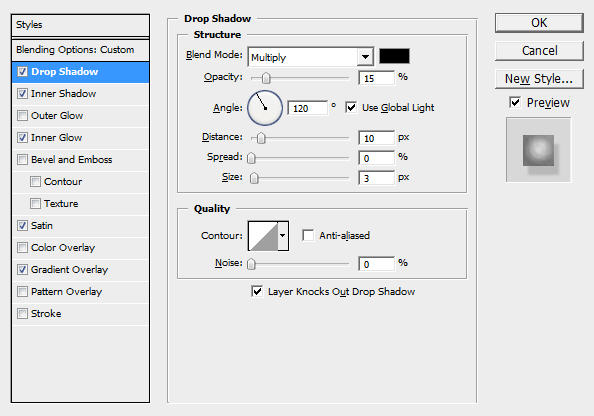
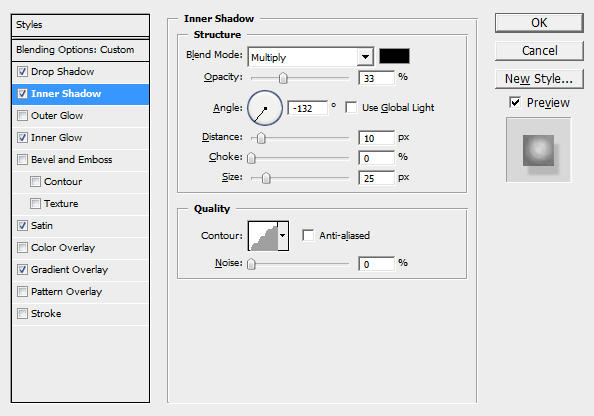
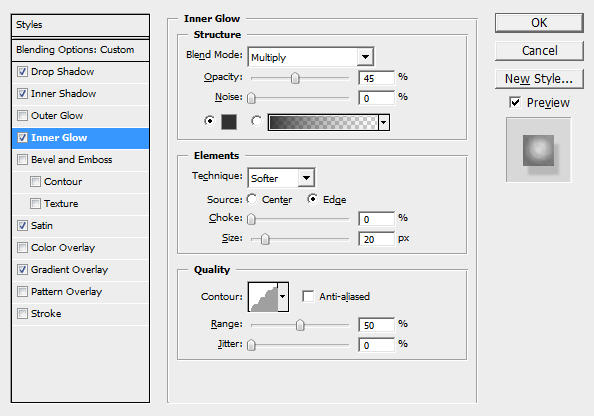
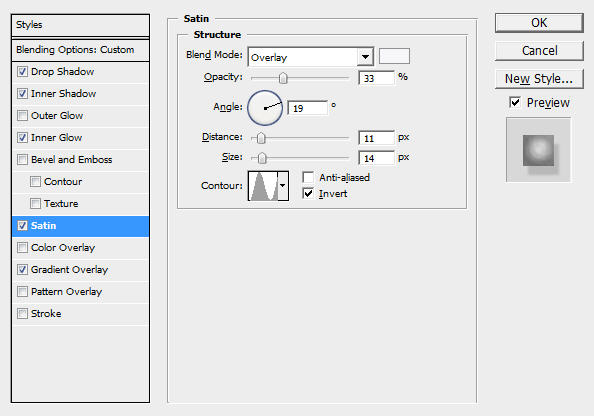
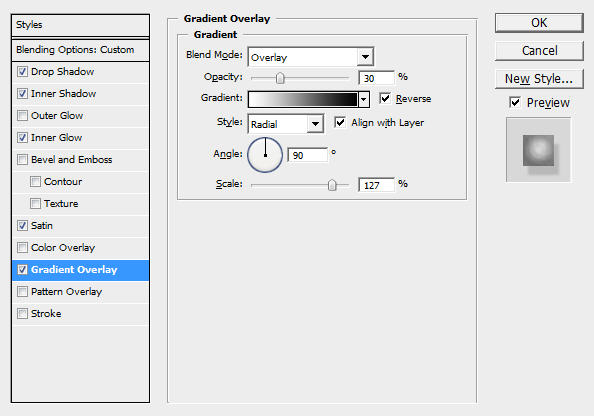
Устанавливаем эффекты слоя с нашим кругом, как на рисунках:





Шаг 3.
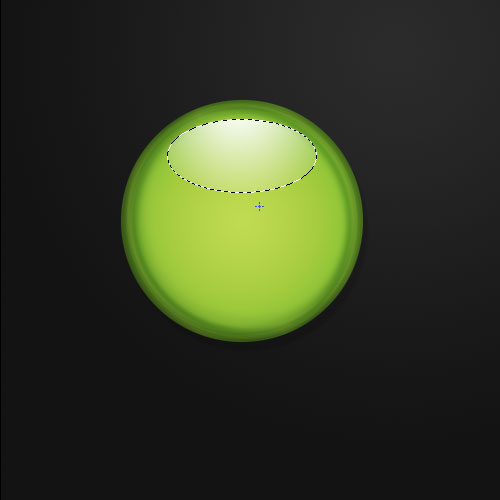
Вот как должен выглядеть круг, после приминения эффектов:

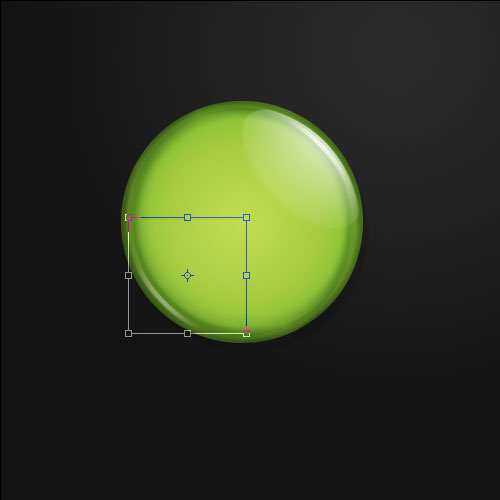
Теперь, использую интрумент овального выделения - выделяем овал, как на рисунке. Создадим новый слой и на этом слое заливаем наше выделение радиальным градиентом(из белого в прозрачный). У Вас должно получится нечто похоожее на:

Шаг 5.
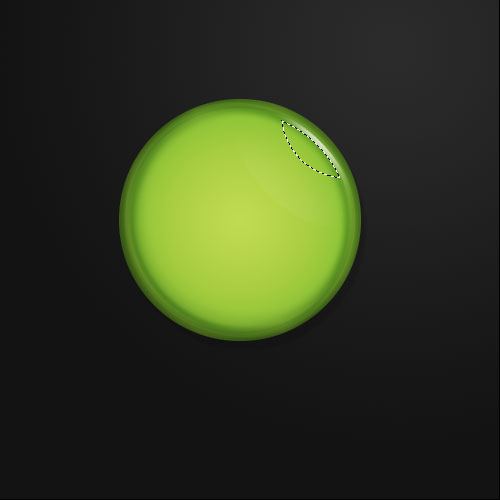
Затем, поверните(Ctrl+T) только что нарисованный овал на 30° по часой стрелке и сместите его вправо. Дублируем(Ctrl+J) слой с овалом и на время скрываем первый слой с овалом. На только что скопированном слое удерживая CTRL нажимаем на пиктограмму слоя, тем самым выделяя всё то, что на нём есть. Выделили? Продолжаем... Теперь 3 - 4 раза нажимаем клавиши "вниз" и "влево" и нажимаем "delete". У Вас должно было получится так:

Шаг 6.
Включаем видимость нашему первому слою с овалом, затем дублируем(CTRL+J) второй, и смещаем его вниз-влево, как на рисунке:

Шаг 7.
Теперь, чтобы наложить на наш значок какую-либо картинку нам следует обесцветить, ну или сделать прозрачным, как угодно, слой с нашим зелёным кругом, для этого просто выделяем слой и ставим значение "Fill" равным 0%.
Параметр "Fill" - Заливка похож на параметр "Opacity" - Прозрачность, за исключением того, что когда мы выставляем "Fill" - 0% эффекты слоя продолжают быть видимыми, чего нельзя сказать при выставлении значения "Opacity" - 0%. В итоге получаем:

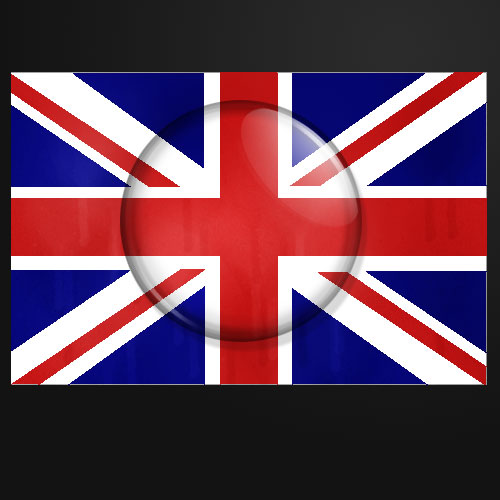
Шаг 8.
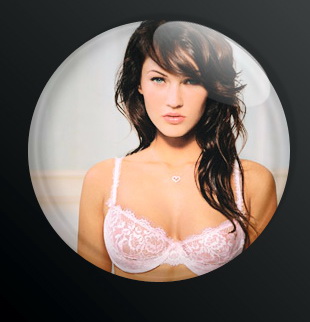
Осталось только наложить какую - либо картинку, автор исользовал британский флаг:

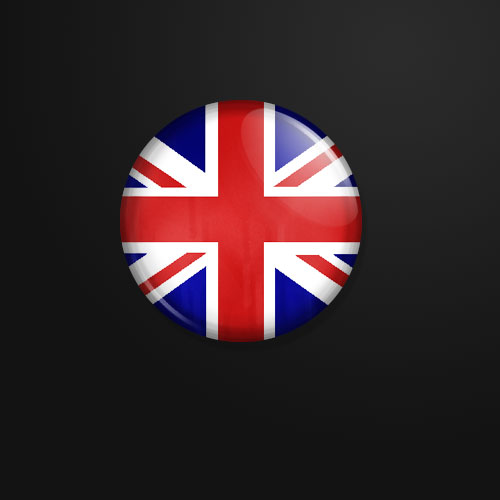
Шаг 9.
Теперь удерживая CTRL щёлкаем по слою с овалом, тем самым выделяя его, затем жмём CTRL+Shift+I, для инверсии выделения, переходим на слой с Вашей картинкой(с британксим флагом в моём случае), и жмём Delete. Вот и всё, значок готов!

Шаг 10. Дополнительный.
Автор создал ещё несколько значков с разными картинками и объединил их всех в такой вот симпотичный коллаж:
 |
|
 |
|
 |
Dimk@
Продвинутый форумчанин
 |
|
Спасибо за урок! Надо будет попробовать |
|
 |
|
 |
MAXXX
Music на ftp
 |
|
| Tin писал(а): |
| Начнём рисовать на чёрном фоне с радиальным градиентом в верхнем правом углу(из серого в чёрный). |
а докуа градиент-то тянуть с право сверху и по диаогнали до конца?
а потом рисовать круг где, по центру обязательно ? |
|
 |
|
 |
MAXXX
Music на ftp
 |
|
| Tin писал(а): |
| удерживая CTRL нажимаем на пиктограмму слоя, тем самым выделяя всё то, что на нём есть. Выделили? Продолжаем... Теперь 3 - 4 раза нажимаем клавиши "вниз" и "влево" и нажимаем "delete". |
у меня эта часть становиться темной, ближе к черной(, когда я так делаю( |
|
 |
|
 |
Nero
Продвинутый форумчанин
 |
|
Спасибо за урок, у меня получилось, но чёт не так =)
 |
|
 |
|
 |
sc0ff
Начинающий
 |
|

А у меня получилось))) Хоть так)))  |
|
 |
|
 |
sc0ff
Начинающий
 |
|
Картинку на заднем плане сам рисовал)))  |
|
 |
|
 |
Tin
Продвинутый форумчанин
 |
|
 |
|
 |
$vetlii
Гуру
 |
|
...стеклянный шарик получился), спасибо за урок...
 |
|
 |
|
 |
Zidein
Продвинутый форумчанин
 Предупреждений : 1
|
|
И эта получилась 
 |
|
 |
|
 |
Tin
Продвинутый форумчанин
 |
|
У всех все отлично получается!  |
|
 |
|
 |
Ivan666
Форумчанин
 |
|
 |
|
 |
Arthur
Форумчанин
 |
|
Обьясните пажулуйста ,мне непонятны кое какие моменты_я выделю их жирным шрифтом-Шаг 5й.
Затем, поверните(Ctrl+T) только что нарисованный овал на 30° по часой стрелке и сместите его вправо. Дублируем(Ctrl+J) слой с овалом и на время скрываем первый слой с овалом. На только что скопированном слое удерживая CTRL нажимаем на пиктограмму слоя, тем самым выделяя всё то, что на нём есть. Выделили? Продолжаем... Теперь 3 - 4 раза нажимаем клавиши "вниз" и "влево" и нажимаем "delete". У Вас должно было получится так:
эххх....после с 5го шага ничего не получаеться-всё на перекосяк...
вот посмотрите рисунок сделанный до 5 го шага ....
| зелёный шар ( значёк).jpg |
| Описание: |
|
| Размер файла: |
62.87 KB |
| Просмотрено: |
447 раз(а) |

|
|
|
 |
|
 |
Tin
Продвинутый форумчанин
 |
|
Arthur
Что конкретно, ты нажимаешь? И что в итоге получается? |
|
 |
|
 |
Arthur
Форумчанин
 |
|
| Вот это мне не понятно-точнее у меня не получаеться выделить на скопированном слое всё то что есть...! 5 й шаг.На только что скопированном слое удерживая CTRL нажимаем на пиктограмму слоя, тем самым выделяя всё то, что на нём есть. Выделили? Продолжаем... Теперь 3 - 4 раза нажимаем клавиши "вниз" и "влево" и нажимаем "delete". У Вас должно было получится так: |
|
 |
|
 |
|


